H5自适应网站封装百度智能小程序,获取百度流量
人气值:
百度智能小程序具有天然的流量优势,而微信的小程序具有庞大的用户群里,各位站长是不是很心动,但是单独开发小程序成本也大,而且对于小白来说,还有点技术难度,下面我们就教大家如何将自己的手机站自适应网站改造封装百度小程序有效提升网站曝光流量!

改造封装百度小程序前的准备事项
将手机站或自适应站点配置SSL证书,SSL证书可选择免费的DV域名型证书因为免费、签发速度快
注册百度小程序账号,并使用公司营业执照实名认证,有人说个人认证不行吗?这里只能说目前百度小程序不支持个人的
创建一个百度智能小程序名称、logo、简介、服务类目、标签自己根据要求和自身情况设置,
提交,之后就是等待百度小程序官方审核通过了。
下载安装百度小程序开发工具 百度小程序开发工具
至此改造封装百度小程序的准备工作完成.
封装百度小程序改造教程
在桌面新建一个文件夹,名称为英文

双击百度小程序开发者工具图标

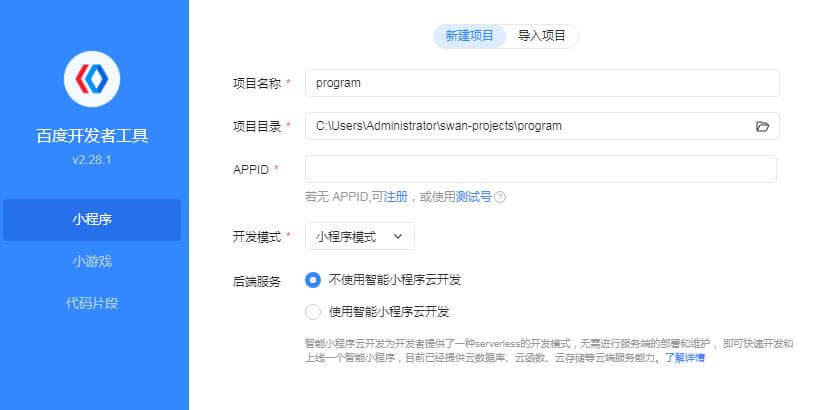
点击 “+” 号新建一个小程序,项目名称自定义,项目目录选择刚刚新建在桌面的文件夹,之后会在此文件夹保存百度小程序文件

APPID 填写百度小程序平台新建的小程序 APPID 在设置的开发者设置中获取百度小程序 APPID

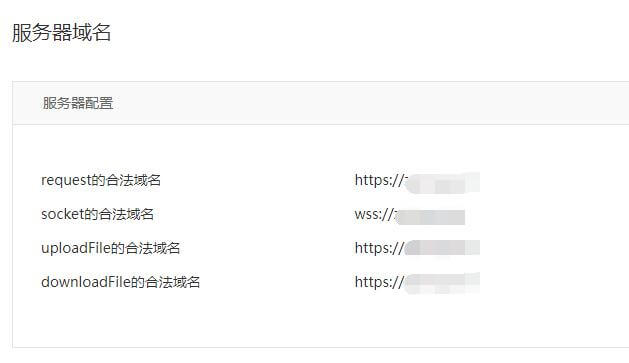
在百度小程序平台的开发设置中设置服务器域名为你的网站域名

回到百度小程序开发工具,修改 pages/index/index.swan 内容为以下内容,并 ctrl+S 保存
<!-- index.swan -->
<web-view src="https://你的网站域名/">
</web-view>
在打开 pages/index/index.json 并修改以下内容,并 ctrl+S 保存
{
"navigationBarTitleText": "你自己的小程序名字"
}
打开 pages/index/index.js 在 const app = getApp() 与 onLoad() {// 监听页面加载的生命周期函数} 之间添加以下代码,并 ctrl+S 保存
onShow(options) {
swan.setPageInfo({
title: 'SEO标题',
keywords: 'SEO关键词',
description: 'SEO描述',
likes: '75',
comments: '13',
collects: '23',
shares: '8',
followers: '35',
success: function () {
console.log('setPageInfo success');
}
})
},
到这一步你就可以使用 百度 APP 进行扫码远程调试了,如果没有问题,便可以提交到百度小程序平台审核上线。微信小程序的改造也是同理,在对应的 wxml 文件里面使用 <web-view src="https://你的手机端网址.com"></web-view> 接入自己的自适应网站即可。
百度小程序优势还是非常大的,百度对入驻百度的小程序均有流量扶持,可以百度贴吧接入、免费信息流推荐,同时还可以百家号挂载,有效的提高了手机站自适应网站的曝光与流量进入.
